1편에서는 컴포넌트의 정의 및 컴포넌트의 종류와 특징에 대해 알아보았다.
2편에서는 구글 머트리얼 디자인을 참고하여 대표적인 탐색 컴포넌트를 좀 더 자세히 살펴보자!
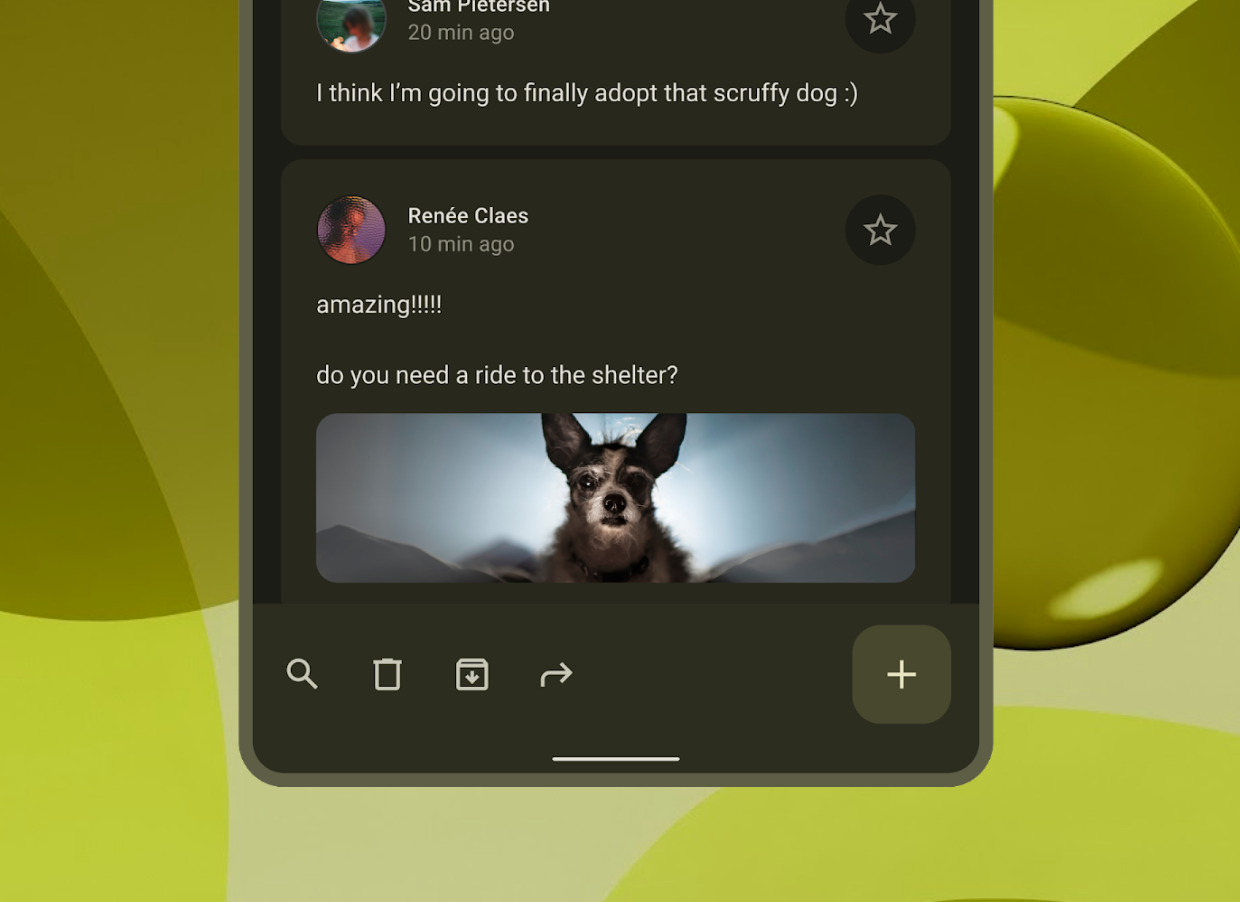
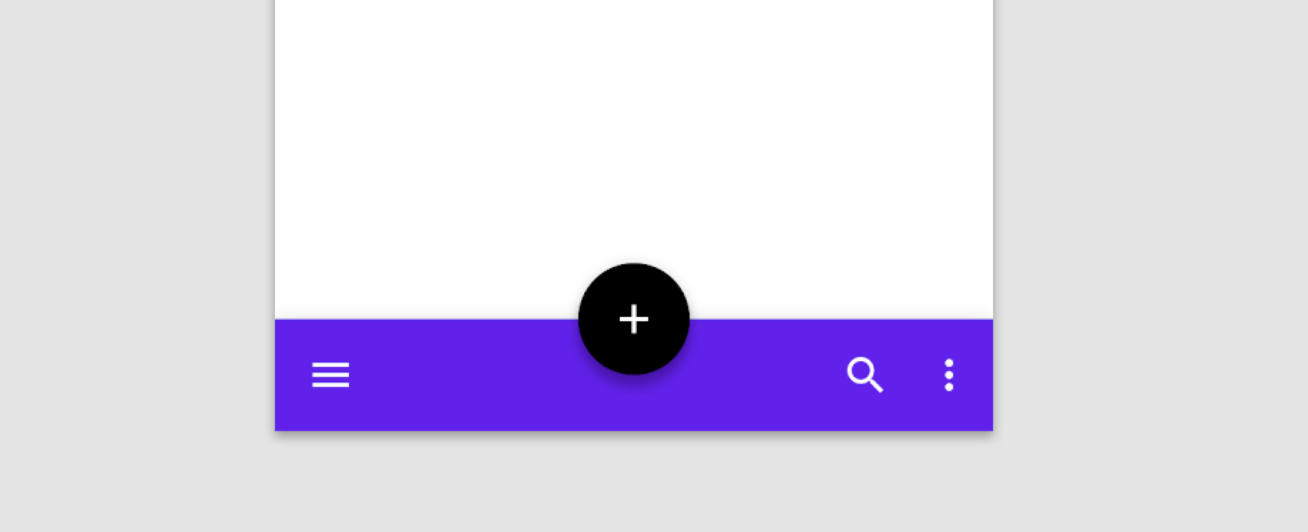
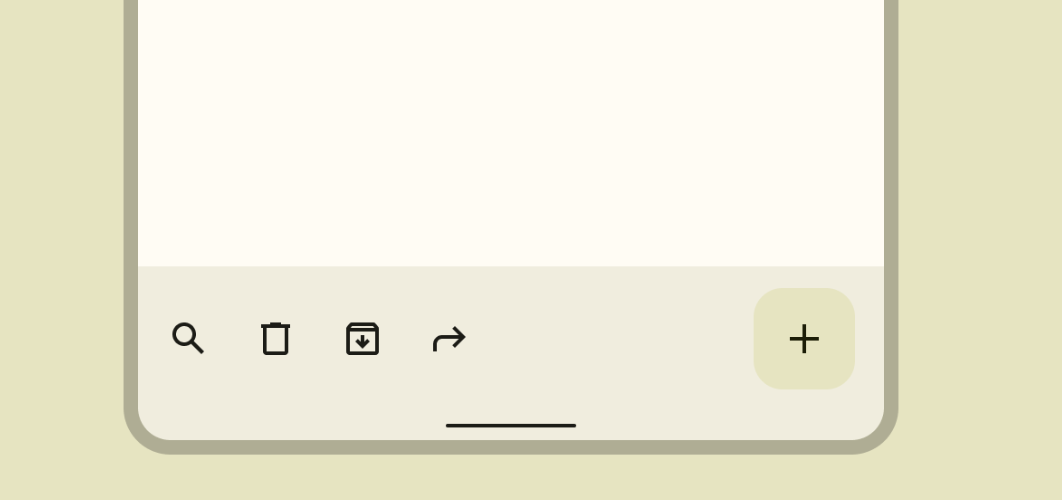
1. App bar:buttom(하단앱바)
하단 앱 바는 모바일 화면 하단에 탐색 및 주요 작업을 표시합니다.



- 하단 앱바는 네비에시션 드로워, 플로팅 버튼, 기타 액션 버튼 등 최대 4개로 구성할 수 있음
- ios는 프리바로 칭함.
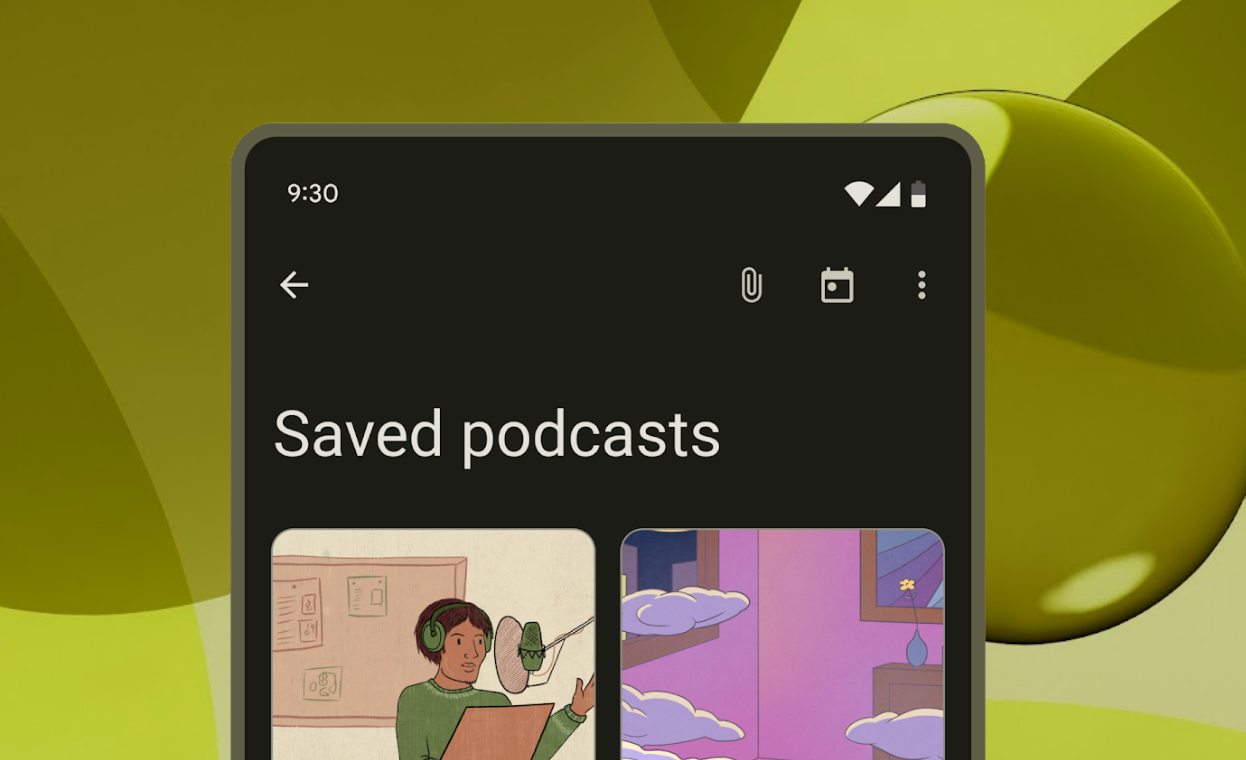
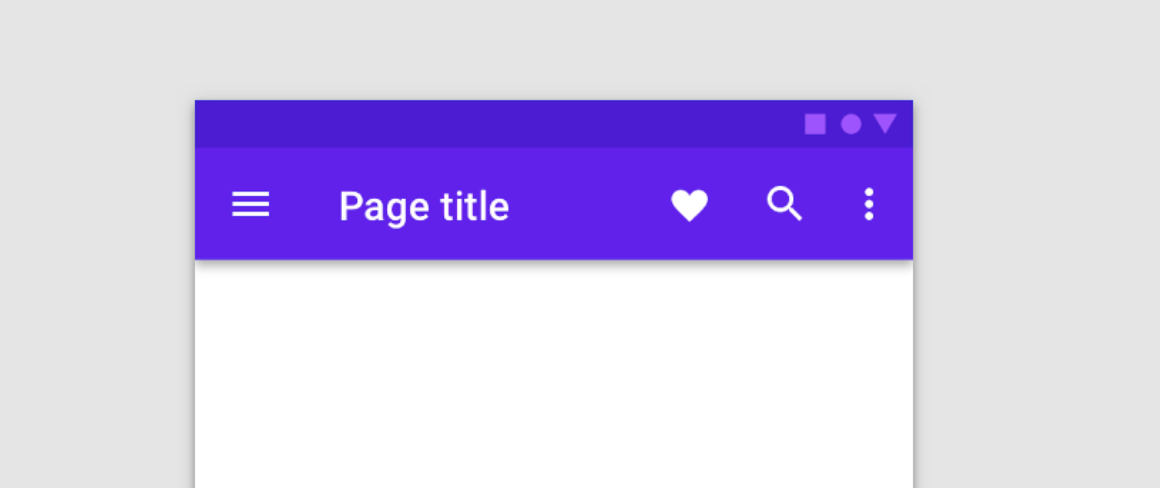
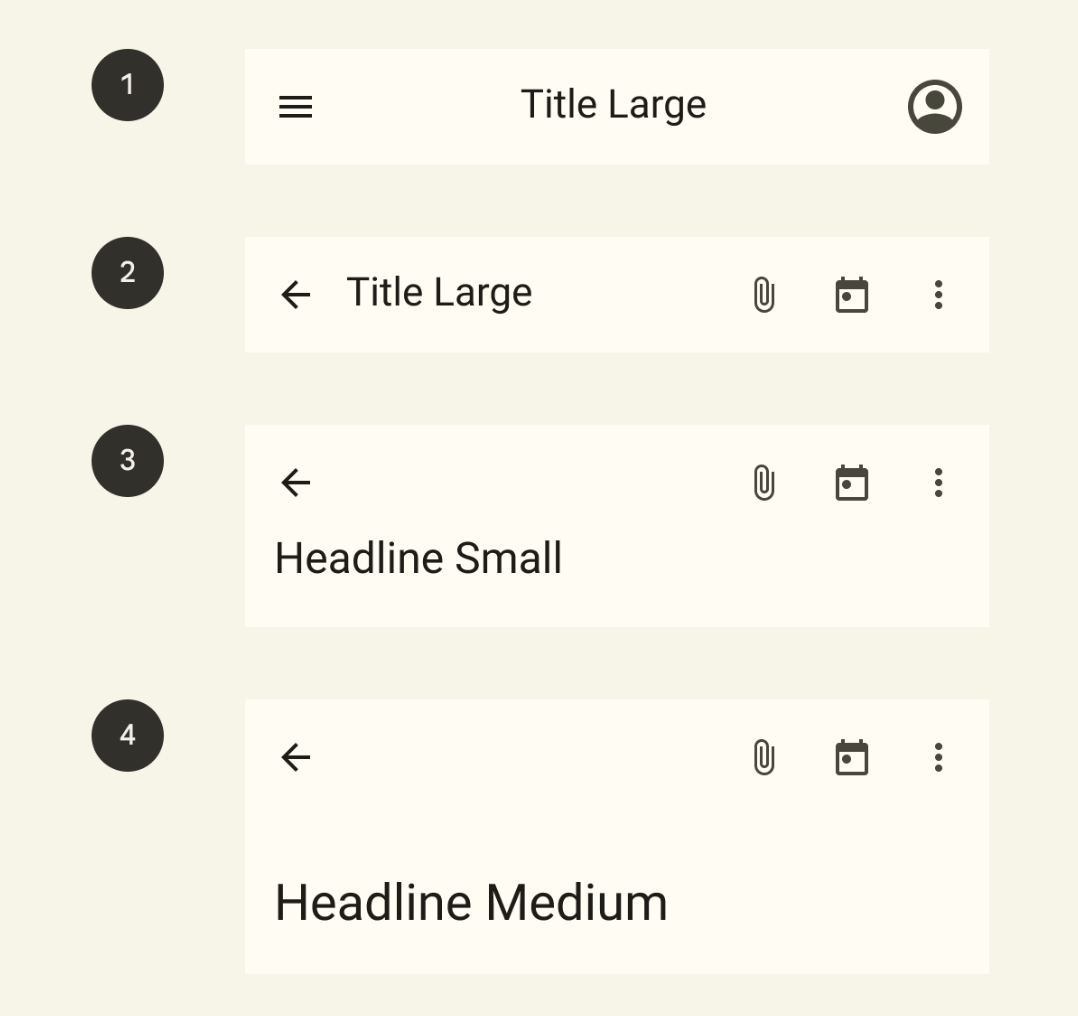
2. App bar:Top(상단앱바)
상단 앱 바는 화면 상단에 정보와 작업을 표시합니다



- 현재 화면과 관련 된 콘텐츠 및 작업을 제공
- OS별 제공하는 기능과 호칭이 다름
- 안드로이드는 주로 액션실행이 가능한 버튼을 함께 위치
- IOS는 상위 하위로 이동 가능한 네비게이션의 역할
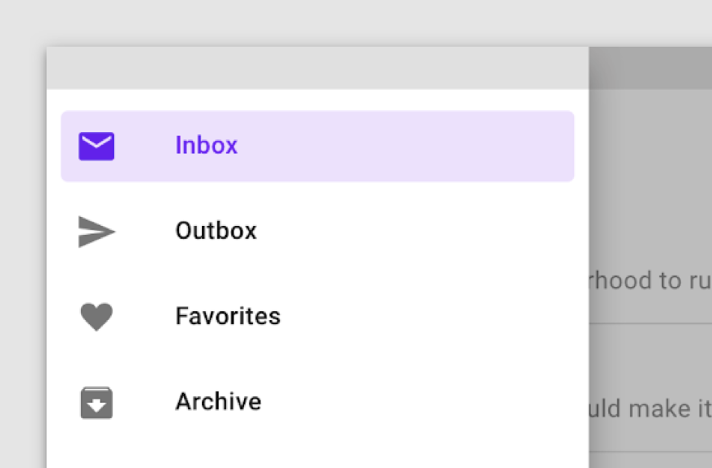
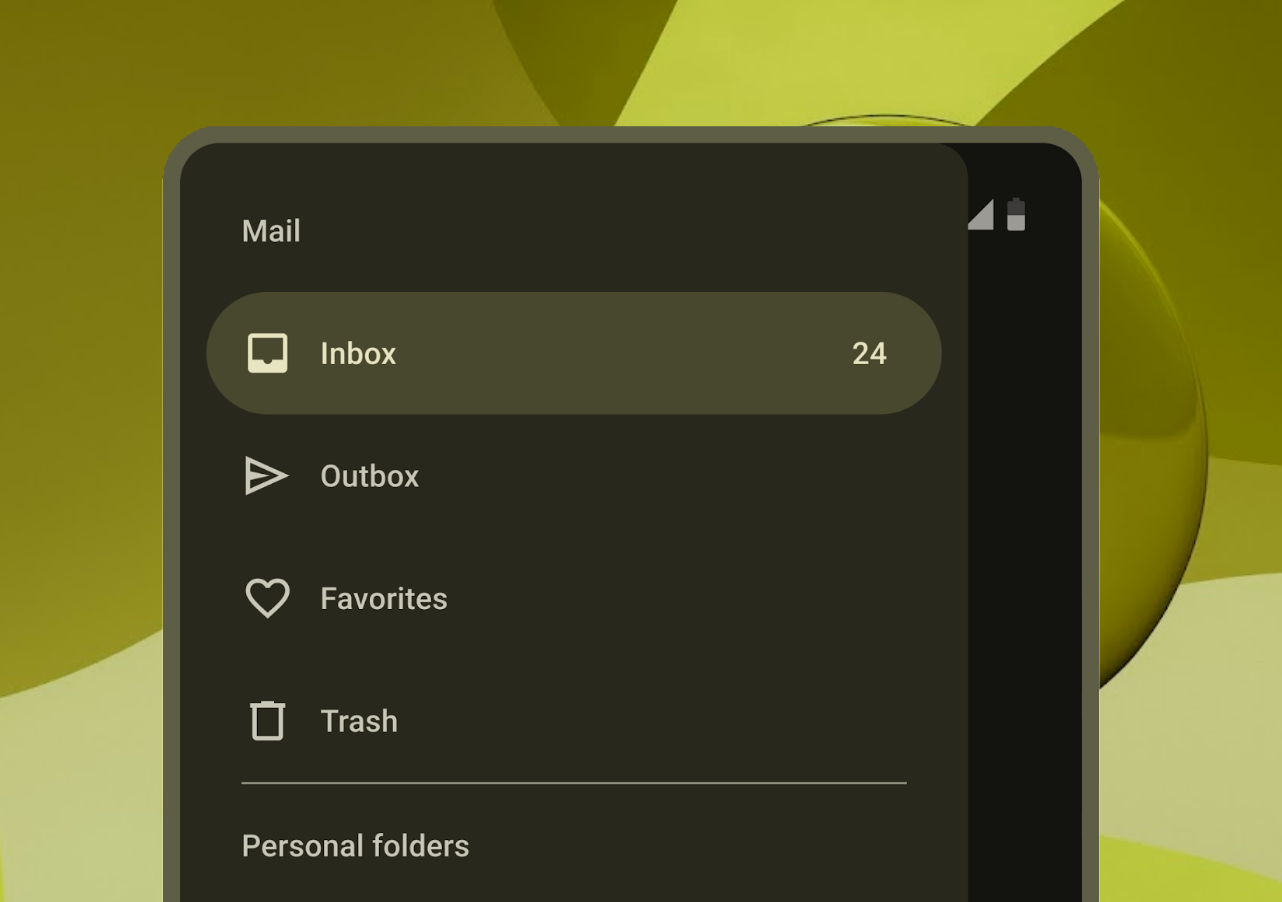
3. Navigation drawer(네비게이션 드로워)
상단 앱 바는 화면 상단에 정보와 작업을 표시합니다


- 탐색 창은 앱의 목적지에 대한 액세스 제공
- 계정 전환과 같은 대상 및 앱 기능에 대한 액세스 제공
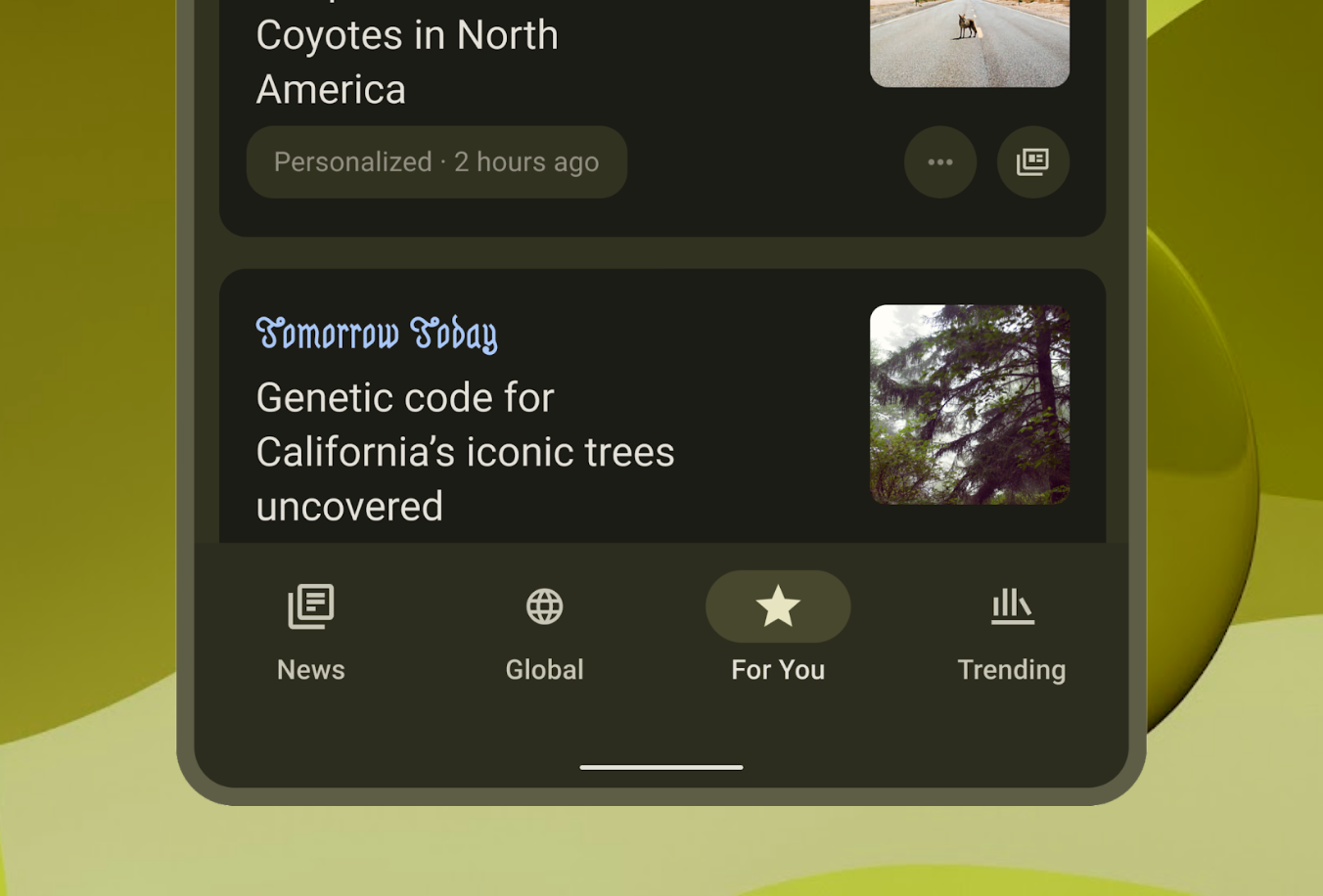
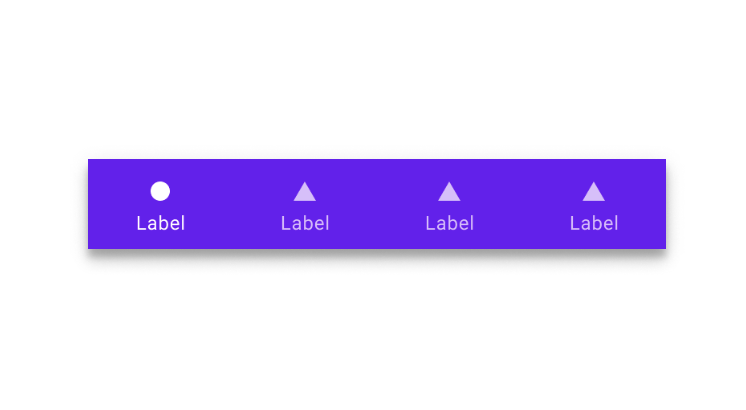
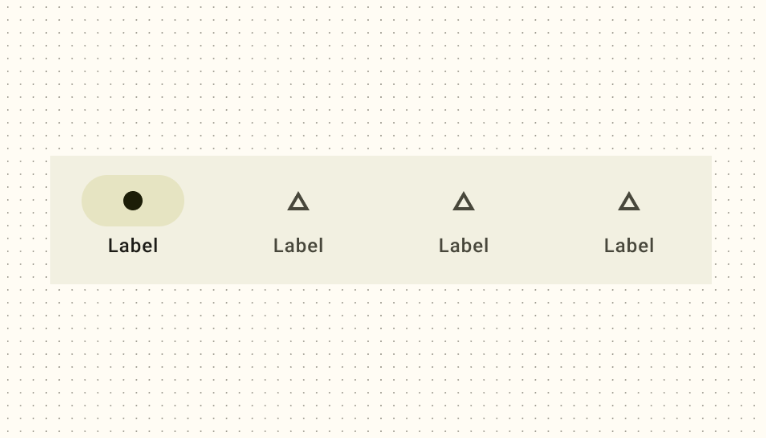
4. Navigation bar(네비게이션 바)
상단 앱 바는 화면 상단에 정보와 작업을 표시합니다



- 앱의 기본 메뉴 어느 곳에나 이동할 수 있어야하며 최소 3개 최대 5개의 메뉴로 구성되는게 좋다
- 아이콘만 단독으로 사용하거나 짧은 텍스트 레이블을 사용하는게 좋다
- 현재 어떤 페이지에 위치하고 있는지 알 수 있도록 활성화 비활성화 상태를 구분시켜야 한다
- 배지를 포함해 함께 사용할 수 있다
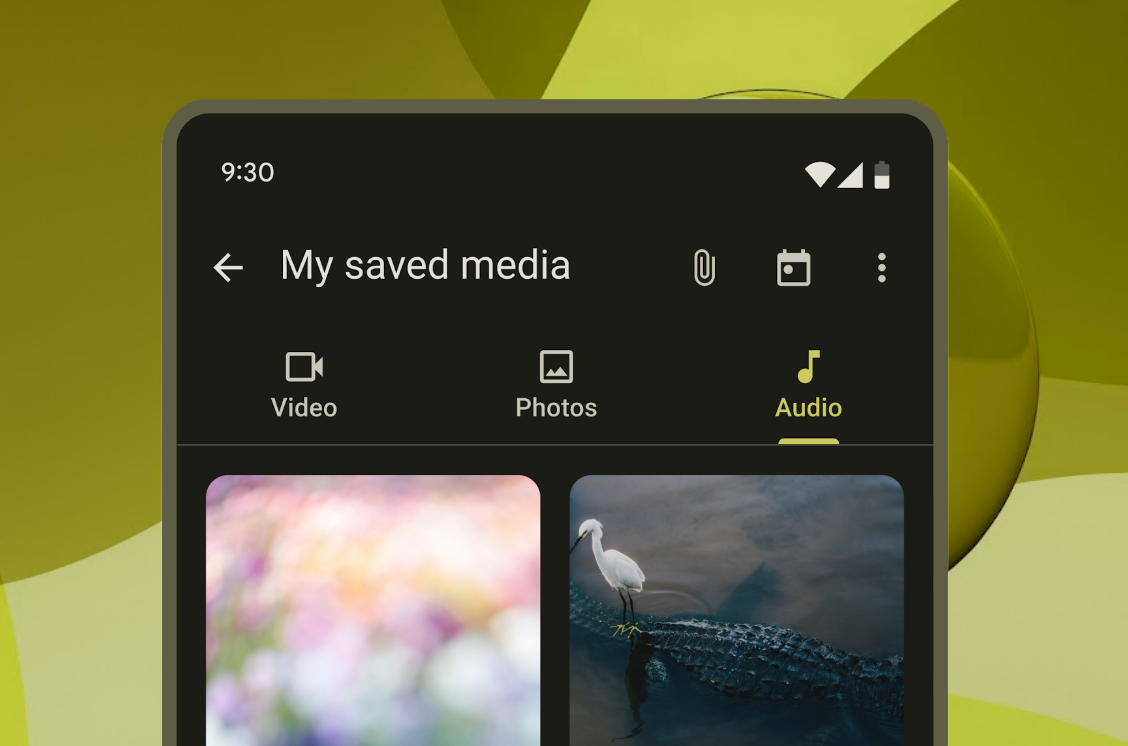
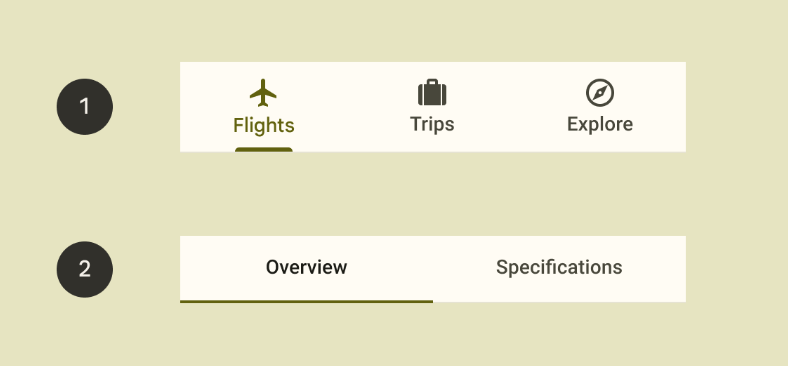
5. Tab bar(탭 바)
탭은 관련있는 동일한 계층 구조의 콘텐츠 그룹을 분류하는데 사용됩니다.


- 아이콘과 텍스트를 포함 또는 텍스트레이블만 짧게 사용하는게 좋다
- 고정 탭의 경우 각 탭의 너비는 탭 수를 화면 너비로 나눈다
- 가로 스크롤 탭은 고정 너비 없이 표시되며 필요한 만큼의 많은 탭을 가질 수 있다
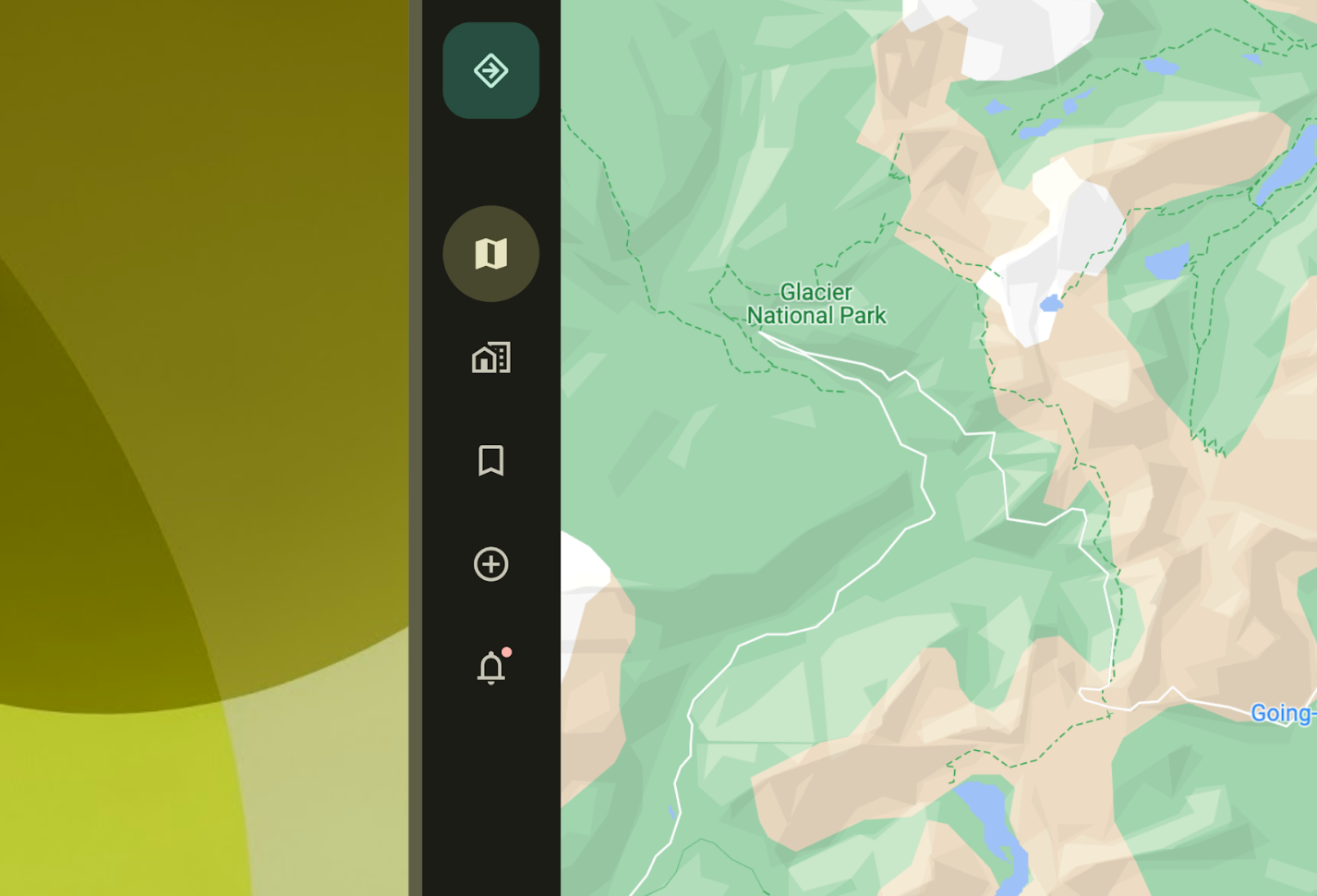
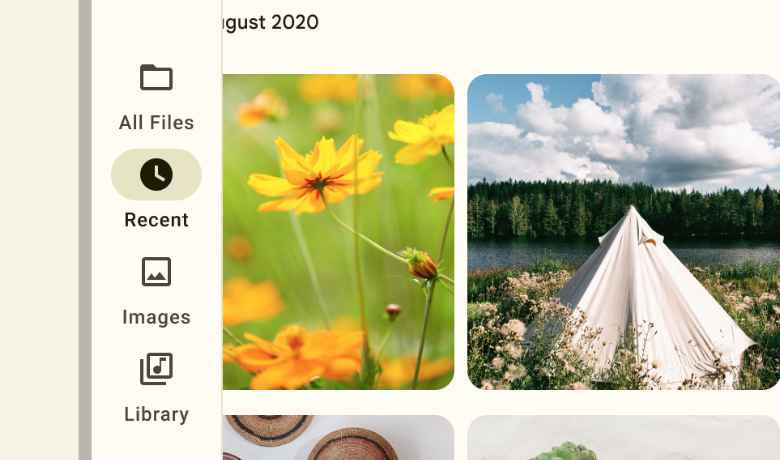
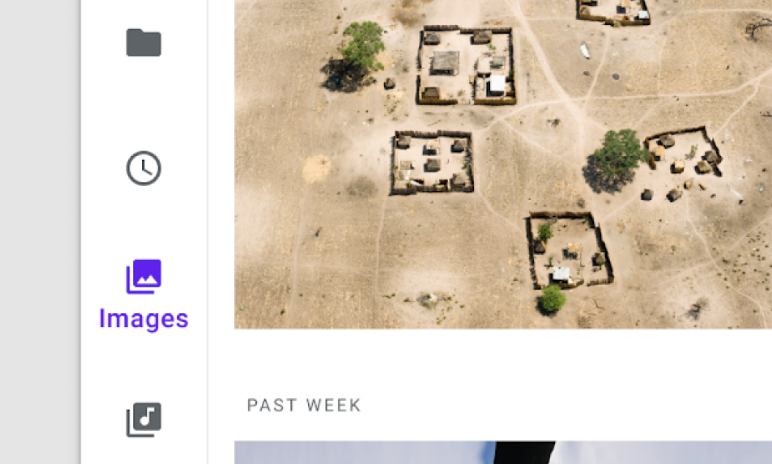
6. Navigation rail(네비게이션 레일)
네비게이션 레일은 태블릿 및 데스크톱 화면을 사용할 때 앱의 기본 메뉴에 대한 정보를 제공합니다



- 태블릿이나 데스크톱과 같은 큰 화면에 적합하며 작은 화면에서는 네비게이션 바로 나타낼 수 있다
- 항상 같은 쪽에 일관되게 나타나야한다
참고
Material Design
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.
m3.material.io
반응형
'스터디 > UXUI' 카테고리의 다른 글
| UI 정복기 - 1편 : 컴포넌트란 (0) | 2022.11.17 |
|---|

댓글