
안녕하세요, 오랜만에 피그마 활용팁 공유를 하려합니다
이번엔 피그마로 웹/모바일 기본 요소인 버튼의 기본 인터렉션을 피그마 프로토타입으로 만드는 방법을
공유드리겠습니다!
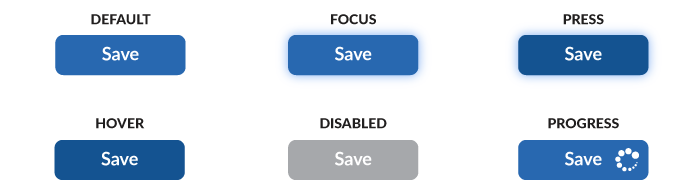
버튼 상태는 크게 6가지로 나눌 수 있습니다!
1.디폴트(Default) : 사용자가 터치하기 전 상태
2.호버(hover) : 사용자가 버튼 위에 마우스나 손가락을 올린 상태
3.포커스(Focus) : 사용자가 버튼을 탭하기 전 준비단계
4.프레스드(Pressed) : 사용자가 실행을 위해 버튼을 눌렀을 때의 상태
5.비활성화(Disabled) : 사용자가 작업을 완료하기 전에 탭할 수 없는 상태
6.프로그래스(Progress) : 버튼을 눌렀을 때 버튼 내 진행률 표시(옵션)

사실 이렇게 다양한 상태값이 있지만 가장 기본적으로 사용되는 디폴트/호버/프레스드 3가지로 버튼 인터렉션을 구성해보겠습니다!
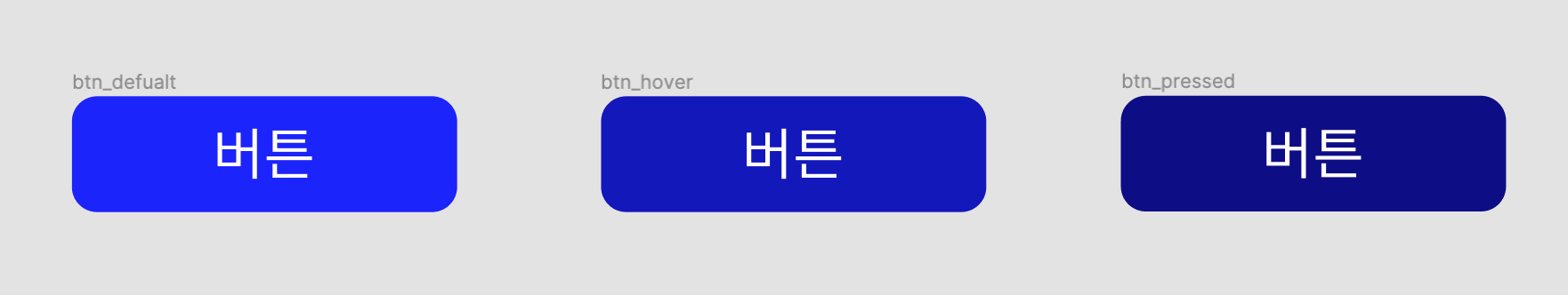
1.먼저 각각 디폴트/호버/프레스 상태의 버튼을 만들어 봅시다!
(저는 오토레이아웃 기능을 사용해서 버튼을 만들었습니다!)

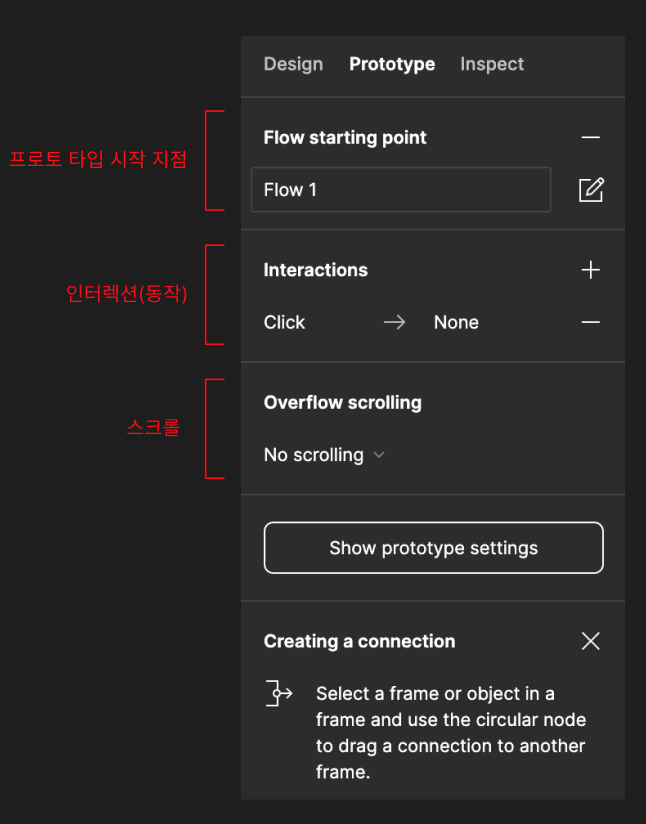
2.그 다음 피그마 오른쪽 프로토 타입 탭을 한번 살펴볼게요!
피그마 프로토타입은 총 3가지 기능으로 구성되어 있습니다
Flow staring point(프로토 타입 시작점)/Interactions(동작)/Scrolling(스크롤)

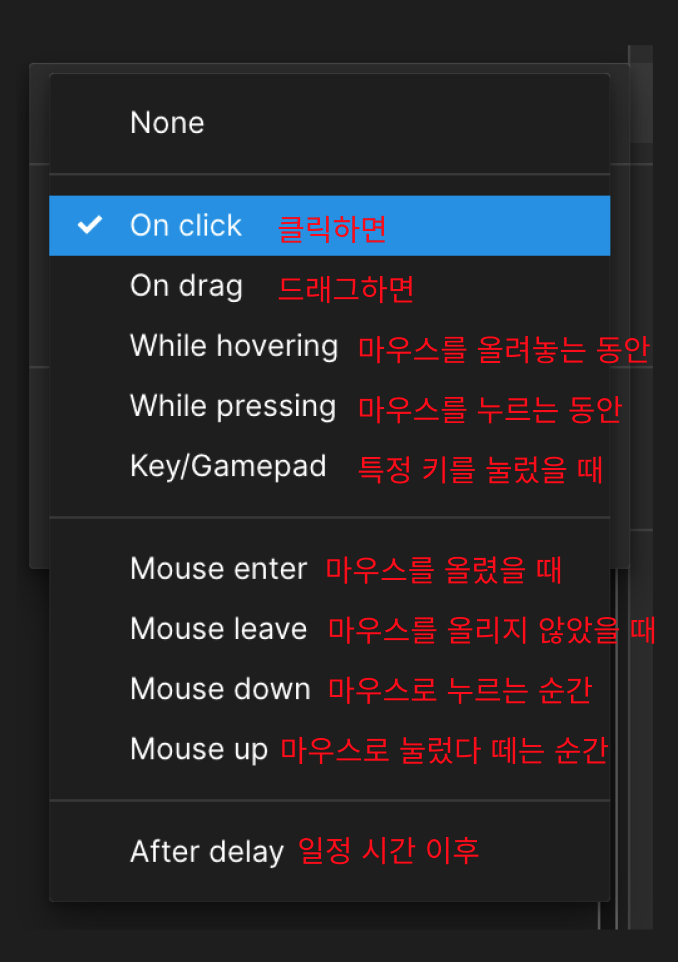
피그마 인터렉션 탭에는 동작을 위한 다양한 종류가 있어요

버튼동작을 위해서 인터렉션 탭의 While hovering/pressing 요 두가지 기능만 활용하면 됩니다!
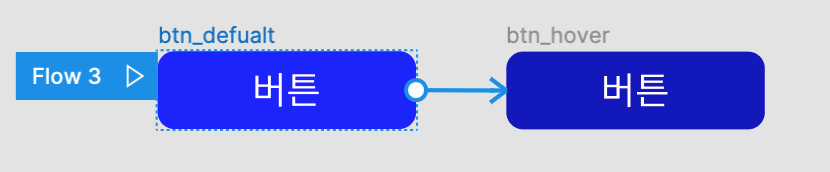
3. 호버상태 만들기
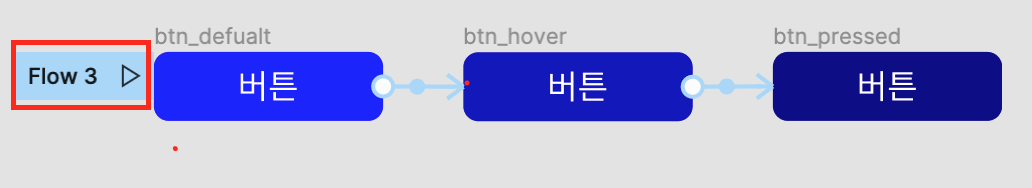
먼저 디폴트 버튼과 호버 버튼을 연결 시켜 준 후

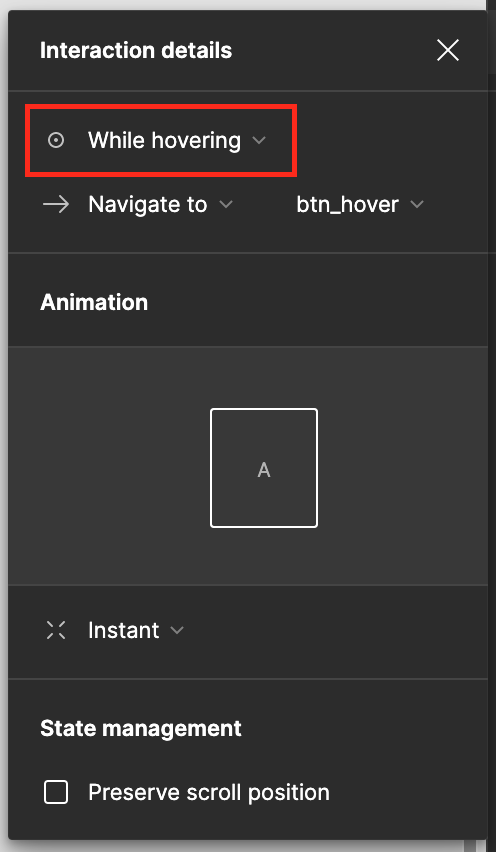
인터렉션 디테일을 While hoveing으로 선택해 줍니다.

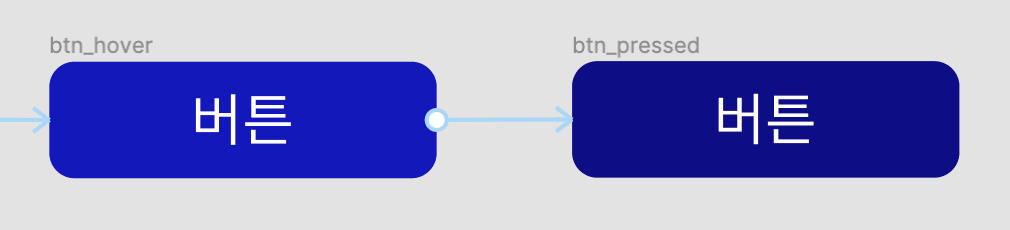
4. 프레스 상태 만들기
마찬가지로 호버 버튼과 프레스 버튼을 연결 시켜 준 후

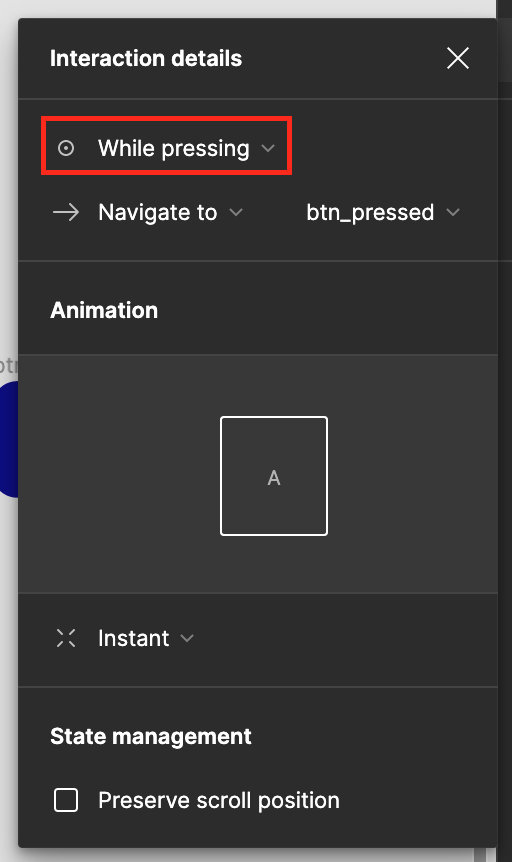
While pressing상태로 변경해 줍니다!

5.자, 이제 잘 적용 되었는지 확인해 볼까요?

시작 할 지점에서 flow재생버튼을 눌러보세요!
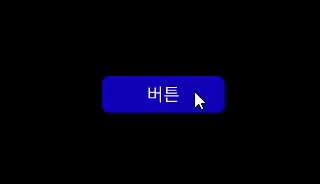
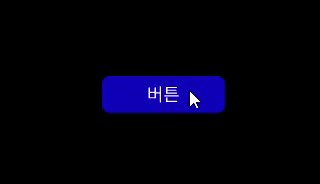
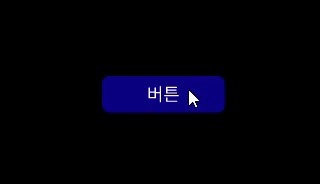
6.짠! 버튼 인터렉션 완성

이렇게 아주 간단하게 버튼 동작을 피그마 프로토타입을 활용하여 만들어 보았는데요
버튼은 UI요소중 가장 필수적이고 중요한 요소이기 때문에 프로토타입을 만들어서
유저가 실제 버튼의 동작에 대해 어떻게 느낄 것인지, 그 흐름은 자연스러운지 파악하는데 활용하면 좋을 것 같아요.
다음번에도 비교적 간단하지만 필수적인 인터렉션 방법을 공유해보겠습니다!
(최근 이래저래 일이 바빠서 글을 잘 못쓰네요 ㅠㅠ)
'스터디 > 피그마' 카테고리의 다른 글
| [피그마]하단 바(하단네비게이션) 컴포넌트 만들기! (0) | 2023.01.20 |
|---|---|
| [피그마]필수 플러그인 추천! : 이미지소스편 (0) | 2022.08.03 |
| [피그마]지도이미지를 빠르게 삽입할 수 있는 플러그인 : Map Maker (0) | 2022.07.26 |
| [피그마]필수 플러그인 추천! : 폰트편 (2) | 2022.07.21 |
| [피그마]로딩 UI 인터랙션 만들기 (6) | 2022.07.02 |




댓글